369 文字
2 分
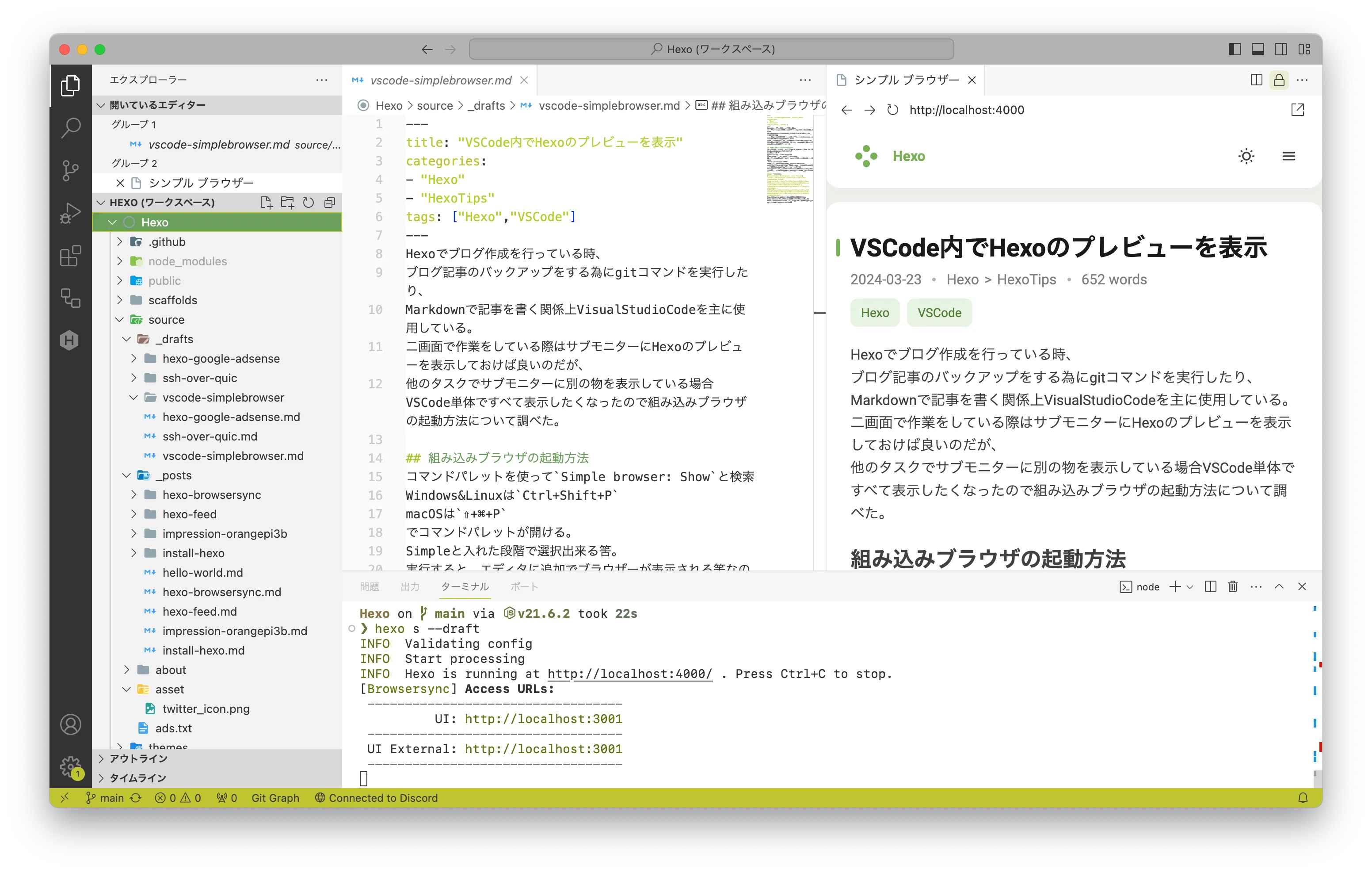
VSCode内でHexoのプレビューを表示
Hexoでブログ作成を行っている時、 ブログ記事のバックアップをする為にgitコマンドを実行したり、 Markdownで記事を書く関係上VisualStudioCodeを主に使用している。 二画面で作業をしている際はサブモニターにHexoのプレビューを表示しておけば良いのだが、 他のタスクでサブモニターに別の物を表示している場合VSCode単体ですべて表示したくなったので組み込みブラウザの起動方法について調べた。
組み込みブラウザの起動方法
コマンドパレットを使ってSimple browser: Showと検索 Windows&LinuxはCtrl+Shift+P macOSは⇧+⌘+P でコマンドパレットが開ける。 Simpleと入れた段階で選択出来る筈。 実行すると、エディタに追加でブラウザーが表示される筈なので、 http://localhost:4000/ と入力すればHexoで作成したサイトが開ける。 当然ながらlocalhost以外も開けるので調べ物にChrome等を使わずVSCode内で完結する事は一応可能。Hexoでテーマを使っている場合はブラウザによって挙動が異なる可能性があるので実ブラウザで確認はした方が良い。
参考サイト
VisualStudio Marketplace: Live Preview ReactやAngularで構築済みのサイトを開く場合はSimpleBrowserを使えと記載があり機能に気付いた。 Hexoも静的サイトジェネレーターで完成済みのサイトしか吐かないので用途としては合っている筈。